Update: Today (10 Nov 2009) Microsoft anounced a change to the Bing Maps Terms of Service which means it's now charged per session rather than tile count, also developers get 125,000 sessions per year for FREE.
Before I start I must state that the Virtual Earth CTP control for Silverlight is a CTP and terms have yet to be announced for commercial use of the control….
Recently I’ve created a couple of visualisations using Virtual Earth CTP control for Silverlight ( see previous entry British Politician’s Expenses ). I’ve been impressed at how easy it is to create web apps with the control. Like most CTPs the commercial model has not been announced for Virtual Earth, but looking at the existing commercial licence fees for Virtual Earth I got a bit alarmed after reading GIS in XML blog entry.
Standard version license is $8000 for 1,000,000/year transactions = 8,000,000/year tile renders. Note: no routing in standard
Advanced version license is $15,000 for 1,500,000/year transactions = 12,000,000/year tiles. Includes routing capability"
"An overage rate (generally $0.01 per transaction) is listed for exceeding the preset number of transactions for use during the term."
The situation is slightly better for Bizspark users costing $2000 for 8,000,000 tiles, though not sure what rate it goes to once 8million rate is exceeded ( $0.01 per 8 tiles seems very high).
To get an understanding of the types of apps I could create using Virtual Earth I needed to know how many tiles a typical user would request on a visit to my site, so I created a simple application which you can try out here.

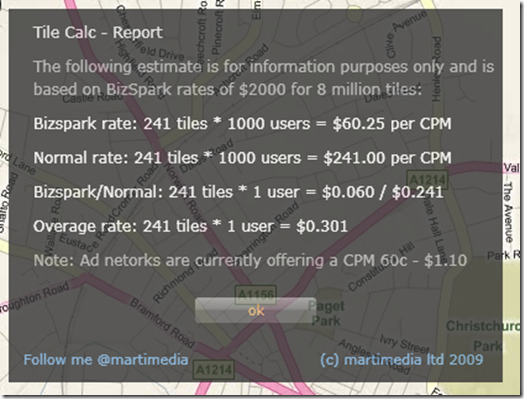
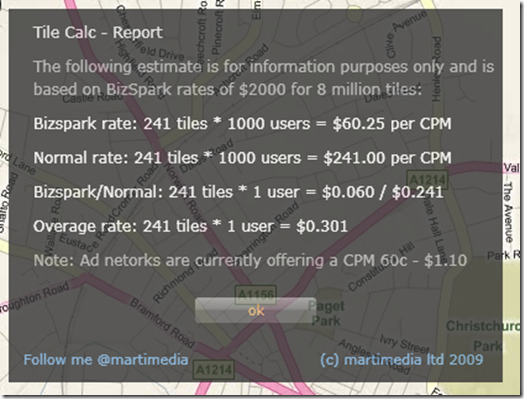
The results are quite alarming, from just going on a simple tour of the world (browser size: 1200x800) London->New York->Sydney->Ipswich I rack up 241 tiles, as a BizSpark customer that would cost me $0.06 or $60.25 per CPM, but even more alarming the overage rate would cost me $0.30 for a single user. If I were to makes use of the mouse wheel to zoom in/out and pan around a few tows I hit 1300 tiles in less than a minute! Clearly running this control on an add funded site is commercial suicide where CPM rates are $0.60 to $1.

I know their has been talk of a revised VE commercial licence, as without one this control will remain a niche product. One suggestion I would make would be for the VE team to host Open Street Map data on their servers and offer it free to BizSpak customers, this would be a great way to kick of creativity using MS technology?
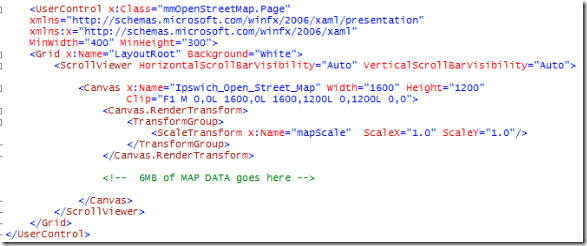
As for the app, it makes use of a custom tile server ,shown below, to keep track of the number of tiles consumed. The requests are tracked via a dictionary to ensure we only count unique requests. Once we have a request an event is fired back to the main page and the stats updated to the user.
public class FeedEventArgs : EventArgs
{
public string Msg { get; set; }
public long count { get; set; }
}
public class CounterMapTileSource : Microsoft.VirtualEarth.MapControl.TileSource {
Dictionary<string, long> d = new Dictionary<string, long>();
long tileCount = 0;
public CounterMapTileSource() : base("http://tile.openstreetmap.org/{2}/{0}/{1}.png") { }
public override Uri GetUri(int x, int y, int zoomLevel) {
string uri = String.Format(this.UriFormat, x, y, zoomLevel);
string info = String.Format("{0:000#} Zoom x,y: {1:0#} {2} , {3} ", tileCount , x,y,zoomLevel);
if (d.ContainsKey(uri) == false)
{
d.Add(uri, tileCount);
tileCount++; OnFeedRetrieved(new FeedEventArgs { count = tileCount, Msg = info });
}
return null; }
public void Reset() { tileCount = 0; d.Clear(); }
public event EventHandler<FeedEventArgs> FeedRetrieved; protected void OnFeedRetrieved(FeedEventArgs args)
{ if (FeedRetrieved != null)FeedRetrieved(this, args); }
}
Finally a couple of caveats:
If you switch map views then make sure to hit the reset button to clear the custom tile source tile cache, otherwise it may underestimate your usage.
Animation is turned off, as the tile requests for the custom tile map are a lot higher than those for Virtual Earth ( looking at my browser cache and watching Fiddler network traffic.