After playing around with maps in my previous post, Silverlight USA States Visualisation, I decided to check out the maps at OpenStreetMap and see if I could embed them into a simple Silverlight app, for which you can see a live demo here.
Step 1 – Grab the data
This is very easy, just zoom into the location you want and then hit the Export tab, select format PDF and download your PDF image and save the file to disk e.g map.pdf.
Once downloaded check all is ok (I had to download twice for some reason as first download was corrupted).
Step 2 – Import to Expression Design
To do this create rename the file to map.ai and import the data (File/Import) into Expression Design. At this stage you may want to delete some of the features, e.g. cost lines, borders etc.
For more info on this step check of post by Tim Heuer.
Step 3 – Export to Silverlight XAML
Select the File/Export and select Silverlight option this will then give you a map.xaml.
In my XAML I noticed 4 <image> of the format shown below, which I striped out of the XAML.
<
Image Source="Ipswich - Open Street Map_files/image3.png"/>Step 4 – Embed in your Silverlight project
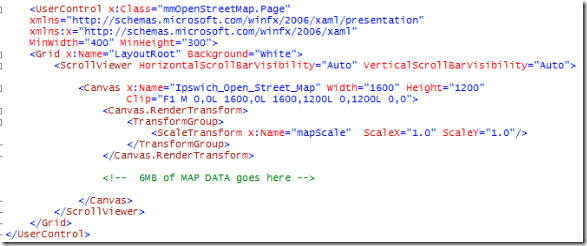
I pasted the contents into and paste contents of map.xaml into your canvas..
In the app I just add a scale factor based on the mouse wheel ( using Pete Blois MouseWheelHelper class), which works ok but doesn’t update the horizontal / vertical bar sizes/ranges.
See online version here.
A note on file Sizes
The PDF I used for a medium sized English town (Ipswich) resulted in a 700K PDF file. Once converted to XAML this grew to 5.9MB (and still 1.7MB zipped). Trying to edit such a large file in VS2008 proved very slow which each edit of the file taking 10 seconds, hope VS2010 is faster.
Deep earth
For most Silverlight mapping tasks you would probably be better off using something like DeepEarth which makes use of DeepZoom, and a custom map source provider to enable Open Street Map data to be displayed within a Silverlight app, though not sure of the terms and conditions of using OpenStreetMap tile server, but you can see a live demo at http://deepzoom.soulclients.com/osm/.




2 comments:
Hi, I read your article and very interesting but I see the demo is diferente and improved. I took out a PDF from OSM and I get only part of the map with a zoom very poor in the resulting PDF. But in your demo shows all the world with zoom and change layers through which I move. You can put an updated post of how you did it, thanks.
Sorry, the app was altered to display OSM via a custom Bing Maps TileSource layer.
Demo has now fixed to display OSM rendedered as XAML.
Post a Comment